Javascript Draw Grid On Canvas
Creating and Drawing on an HTML5 Canvas using JavaScript
![]()
Let's explore what the canvas is and draw some shapes.
Prerequisites / Info
- This is part of the JS Game Dev Series
- You should have some knowledge of JavaScript — I will not explain irrelevant syntax such as for-loops
- Knowledge of ES6 Classes is helpful but not required
- Basic math/geometry knowledge
- Basic artistic skills
Starter Code
I moved this to a separate page to keep this article short and so I only have to update it in one place.
Final Code for this Tutorial
You can get all the code from this tutorial on the repository below. Keep in mind there's also a lot of code included that's not written here. This is because I added more code to create screenshots/diagrams for this tutorial.
Note: As the focus of this tutorial is not building a project, you don't need to copy every line exactly. In fact, since we'll be covering many examples, I encourage you to play with it and make a mess.
What is the Canvas Element?
Some quick bullet points to introduce you to the canvas.
- Introduced with HTML version 5 to draw graphics using JavaScript
- Graphics can be 2D or 3D and it's able to use hardware acceleration
- Used often today for creating games and visualizations (data or artistic)
Steps to Getting Started with The Canvas
When working with a canvas there are five steps to get started.
- Create the canvas element — give it an id, and a width/height (HTML)
- Add base styles — center the canvas, add a background color, etc (CSS)
- In JavaScript, get your canvas element by using the id
- Use the canvas element to get the context (your toolbox; more on it later)
- Use the context to draw
We'll do steps one and two in HTML/CSS, but you could do it in JavaScript if you prefer.
Steps 1 and 2 for this project
Our boilerplate / CodePen template already covered setting up the basic styles and adding a canvas element. For this project, I will change the canvas width/height to be 800x1200 to give us plenty of space.
// index.html
<canvas id="gameCanvas" width="800" height="1200"></canvas> I also changed the canvas background to be white and added some margin to the bottom.
// styles.css
body {
background: #111;
color: #f8f8f8;
} canvas {
background: #f8f8f8;
padding: 0;
margin: 0 auto;
margin-bottom: 1rem;
display: block;
}
Steps 3 and 4
Get the canvas element by id, then use it to get the "2d" context.
document.getElementById('gameCanvas') — searches for an HTML element that has the id of gameCanvas. Once it finds the element, we can then manipulate it with JavaScript.
canvas.getContext() — context is our toolbox of paintbrushes and shapes. The 2D context contains the set of tools we want. If you were working with 3D, you would use WebGL instead.
But wait what's with the function thingy wrapping all of this?
This is an immediately invoked function expression (IIFE). We use it to prevent our code from leaking out in the global scope. This has several benefits such as preventing players (if this were a game) from accessing your variables directly and prevents your code from colliding with someone else's code (such as a library or another script on the website). The semicolon is there in case some other code is loaded before ours and it doesn't have a semicolon at the end.
We'll talk more about security in a future article, for now, let's get to drawing stuff.
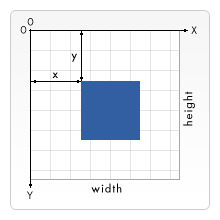
The Canvas Coordinate System
By default, the coordinate system starts at the top left. (X: 0, Y: 0) Moving down or to the right increases X and Y positions. You can play with the example below on this page.

Quiz: The Canvas Element
- How do you select the canvas element in JavaScript?
- How do you get the context?
- Where is X: 0, Y: 0 on the canvas by default?
Simple Shapes
Let's make use of the 2d context object to draw shapes. Feel free to reference the documentation page at any time.
There will also be a link to each method we use.
But wait for the DOM…
Before we draw anything, we want to make sure the DOM (HTML) finished loading to avoid any related errors. To do that, we will make a function to handle the setup process we did above and listen for the DOMContentLoaded event. We will call this function init (for initialize).
Remember: everything stays inside the IIFE wrapper. I won't be showing it in the example code from now on. If you ever get lost refer to the completed project here .
We want our canvas and context variables to be available to all of our functions. This requires defining them up top and then giving them a value in the init function once the DOM loads. This completes our setup.
Note: A more scalable option is to accept the context variable as an argument to our drawing functions.
Rectangles / Squares 🔲
Let's start by creating a square:
Inside of our init function, we use context2D.beginPath to tell the canvas we want to start a new path/shape. On the next line, we create and draw a rectangle (a square in this case).
There are two different methods we use to draw the path to the screen:
ctx.strokeRect(x, y, width, height) — this creates a "stroked" rectangle. Stroke is the same thing as an outline or border
ctx.fillRect(x, y, width, height) — similar to strokeRect but this fills in the rectangle with a color
The Result:

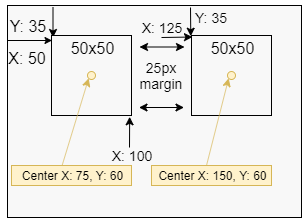
There are a few things to note here:
- The colors default to black stroke and black fill.
- The origin point or X: 0, Y: 0 for these shapes are at their top left, similar to the canvas.
- I just picked a random x, y for the first square and then added 50 + 50+ 25 (previous square X + previous square width + 25px margin) for the x position.

What if we want to change the color/style? Let's add a red outlined square that's also filled with blue.
Position first:
- X = 200 previous square width + previous position + 25px margin = 50 + 125 + 25
- Y = 35 We will keep it in the same row
- The size will be the same (50 x 50)
ctx.beginPath()
ctx.strokeRect(200, 35, 50, 50) // plugging in our new position But wait… we want a fill AND a stroke, does this mean we have to draw two squares? You can draw two squares but we will make use of several other methods instead.
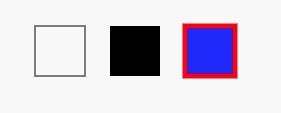
The Result:

ctx.rect(x, y, width, height) — this is like the other two rectangle methods, but it does not immediately draw it. It creates a path for the square in memory, we then configure the stroke, fill, and stroke width before calling ctx.fill and/or ctx.stroke to draw it on screen
ctx.strokeStyle = 'any valid css color' — sets the outline/stroke color to any string that works in CSS. i.e. 'blue', 'rgba(200, 200, 150, 0.5)', etc
ctx.fillStyle = 'any valid css color' — same as above but for the fill
ctx.lineWidth = number — sets the stroke width
ctx.fill() — fills the current path
ctx.stroke() — strokes the current path
Drawing any shape always follows these steps:
- Set the styles — optional and can be set any time before rendering
- Begin the path — start creating the virtual path (not drawn to screen yet)
- Use the path functions to create a shape — i.e. the
rectmethod - Draw the path to the screen — using fill or stroke
Note: We did not need to use the
ctx.rect()function just to change the colors, we used it because we wanted both a stroke and a fill. You can just as easily setctx.fillStyleand usectx.fillRect()
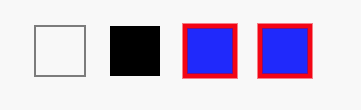
Setting the fill or stroke style will cause any shapes created after, to have the same style. For example, if we add a fourth square using the code below it would have the same style as the third square.
// 4th square, uses the same style defined previously
ctx.beginPath()
ctx.rect(275, 35, 50, 50)
ctx.fill()
ctx.stroke() Result:

Anytime you want to add a fill/stroke to your shapes, explicitly define the styles.
Optimizing our Code with Classes
Making use of classes we can create a robust Rectangle object and clean up our code.
Classes are functions that create Objects. We want to create Rectangle objects that contain information about themselves, such as their position, styles, area, and dimensions.
I won't go into much detail on classes as it's not required and you can get by with normal functions. Check the MDN documentation page on classes to learn more about them.
Classes are optional and if the syntax confuses you, then just think of it as an object with methods and properties. Classes aside, two more canvas functions were introduced in the draw method:
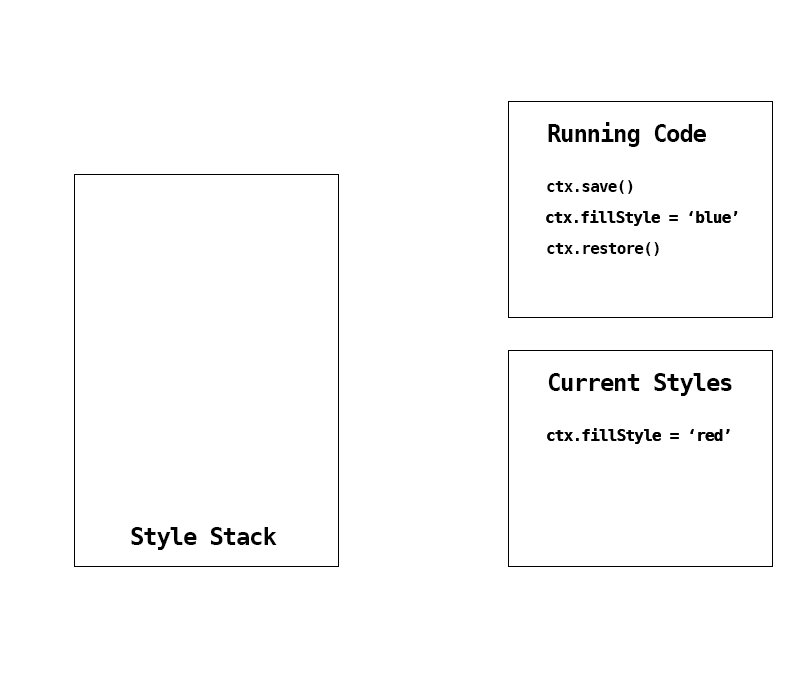
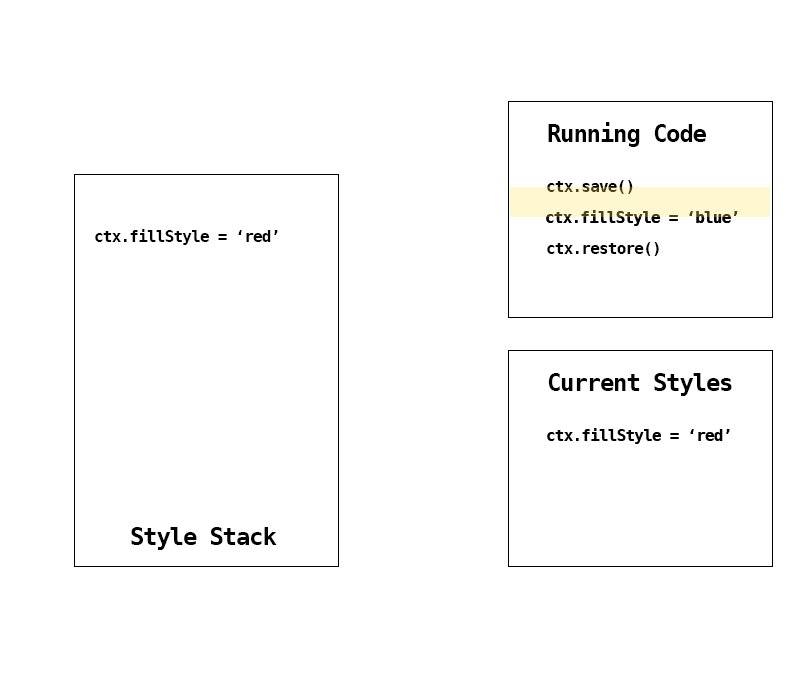
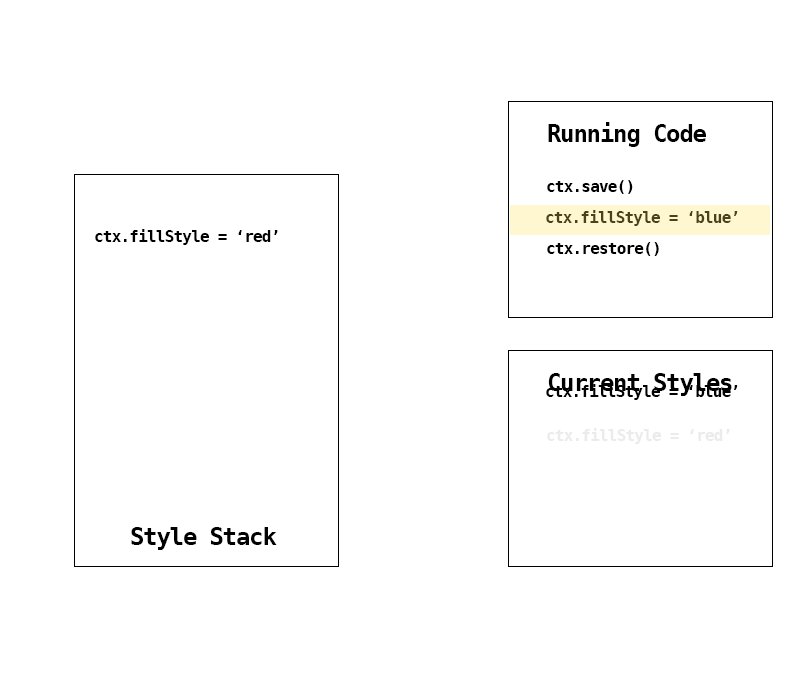
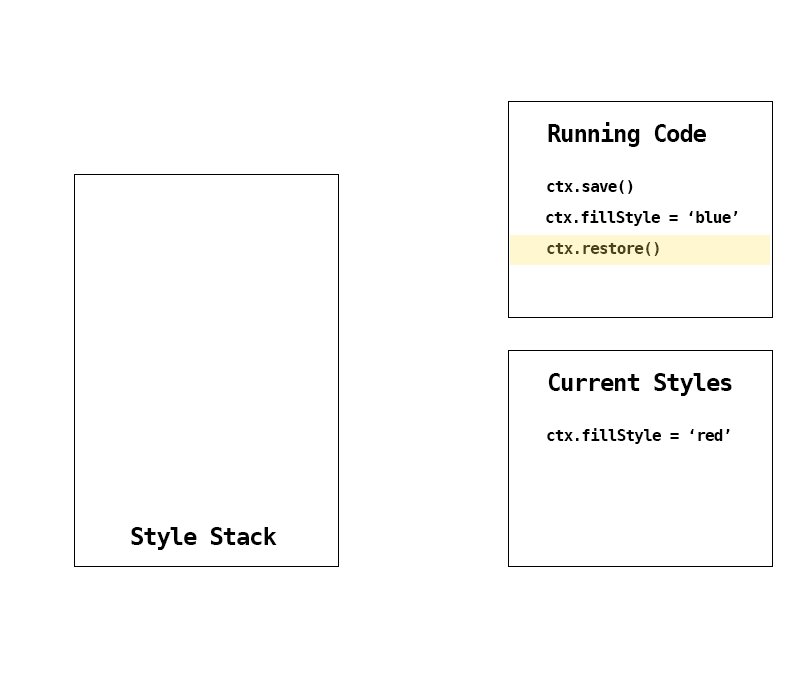
ctx.save() — saves the current styles
ctx.restore() — restores the last saved styles
We use these methods to prevent the issue we saw with the fourth square that had unexpected colors.
Canvas stores styles on a stack structure. When we call ctx.save() it pushes the current styles onto the stack and calling ctx.restore() pops it off the stack.

I only saved one set of styles in this animation but you can save as many times as you want and restore the most recent styles. Note that saving does not reset the current styles.
Styles include:
strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, lineDashOffset, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaseline, direction, imageSmoothingEnabled
— MDN
We can now start putting this Rectangle class to use:
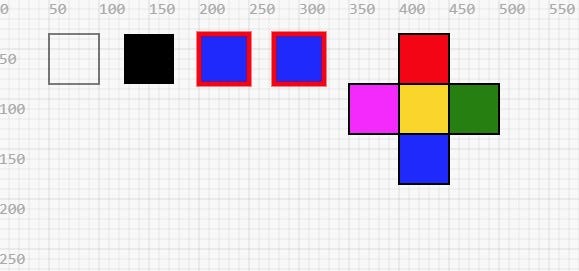
The Result:

Note: I added a grid for the screenshots. We'll be making a grid at the end of this section.
We can keep reusing the class to make more squares/rectangles:
We create an array and populate it with new Rectangles positioned based on the mySquare object created earlier. Then we loop over the array and call the draw method on every square.
What do we get from all that code?

Well… it's something.
I know this is all boring and tedious but we've covered the basics of canvas and you've at least seen what a class looks like now. Let's finish creating more shapes. (it'll go quicker from now on I promise)
Lines 🔗
Rectangles are the only pre-defined shape with canvas, we create other shapes on our own. We can use lines to build the foundation of these shapes.
The Result:

New Methods:
ctx.moveTo(x, y) — you can think of this as moving our virtual "pen", we use it to set the starting point for the first line
ctx.lineTo(x, y) — creates a line to X, Y; the starting point is the last position of our "pen". This allows us to start new lines at the endpoint of previous lines.
ctx.closePath() — when using a stroke we need to call this to draw the final line and close the path. Fill will automatically close the path
Note: If you need curved lines then you can use Bézier curves with the quadratic or cubic bézier curve functions. I'll cover them in another tutorial to keep this one from becoming too long.
Text 🔤
If you ever worked with any kind of text editor similar to Microsoft Word or any of Adobe's tools, then these options will be familiar to you.

ctx.strokeText(text, x, y) — creates the text path and strokes it
ctx.fillText(text, x, y) — same as above but fills the text
ctx.font(CSSFontString) — set the font using the CSS font format
ctx.measureText(text) — performs some calculations using the current styles and returns an object with the results, including the calculated width
The rest of the options are self-explanatory or require knowledge of font design, which is outside the scope of this tutorial.
- ctx.textAlign
- ctx.textBaseline
Circles & Partial Circles (arcs) 🔴

The only new function here is the arc method.
arc(x, y, radius, startAngle, endAngle, antiClockwise)
X, Y — defines the position of the center point, not the top left
radius — the size of the circle/arc
startAngle, endAngle — I think these are self-explanatory but it's important to note that these angles are in Radians not degrees.
Math Aside: 1π (Pi) radians is equal to half a circle, 2π gives you a full circle.
Watch this video for more on the math of a circle
Triangles 🔺
As there are no triangle functions, we have to make them ourselves using lines.

Nothing new here. Refer to the sections above if you're lost. (or ask in the comments)
Quiz: Basic Shapes
- What arguments does the
rect(_, _, _, _)function take? - After you've used the
rectfunction, what two methods can draw the rectangle to the screen? (the same functions for any path) - What function can create circles?
- What two properties can we set to change the fill and outline styles?
- How do you set the starting position when using
lineTo(x,y)
Answers: (links to related MDN pages)
- Rect function docs
- Drawing method 1, drawing method 2
- Function to draw circles
- strokeStyle, fillStyle
- ctx.moveTo(x,y)
Challenge: Visualize the Canvas Coordinate System
Use what you learned to draw a coordinate plane or grid with X and Y starting at the top left and end where the canvas ends.
Examples


Tips
- Use for loops to create multiple lines
- It can be a full grid, just text, or lines with tick marks... Make the grid you will want to use
- As we haven't covered animation yet, don't worry about animating it. The example above was animated only for demonstration purposes.
Solution
Don't worry if you didn't solve it, this one is challenging.
I started by making a new JS file and loading it instead of the example shapes from earlier.
<!-- index.html --> <!-- <script src="js/index.js"></script> --> <script src="js/gridSolution.js"></script>
Add the initial setup to your new JS file.
Now, decide if you want to make a reusable Grid class or create something simpler. I will keep it simple for this example solution by using only one function.
Look at the above code, then try to fill in the blanks yourself if you haven't already solved it. The next snippet will be the complete code.

Feel free to tweak your grid and save it for future use. I saved the animated one as an NPM package to use with upcoming tutorials.
Final Challenge: Draw Some Art
Now it's time to put everything you've learned to use, here's your challenge:
Draw a picture using a combination of the shapes we learned.
Find some reference images or make something up.
Ideas
- Emojis / Faces
- Flags (Japan's flag? 😂)
- 2D Game/Cartoon Characters
- Logos
- Charts (bar chart, pie chart, etc) — a little more advanced and I'll be doing another tutorial on charts but if you want to try it on your own go for it.
- Landscape — draw a house, some grass, a sun or perhaps a starry night sky
- Search for examples on CodePen to get ideas (prepare to be overwhelmed by the crazy art some people make)
Tips
- Use
canvas.height / 2andcanvas.width / 2to get the center X, Y of the canvas - If you did the grid challenge from earlier, now is a good time to use it
- If your drawing needs a lot of curves, look into the bezier curve functions: quadraticCurveTo and bezierCurveTo
- Try finding some examples on CodePen
- Keep it simple. This challenge is just to practice drawing shapes on the canvas, not to create some complex game character.
When you finish share a link to your CodePen / GitHub repository in the comments.
Reflection
What did you struggle with the most? Or was everything a cakewalk? What could have been different? I would love to hear your feedback in the comments. Otherwise, note what you struggled with and spend more time researching and reviewing that topic.
Resources and Links
Back to Index Page
Thanks for Reading!
I had to cut a lot of information to keep this tutorial from getting too long but we'll be covering pretty much everything throughout the series.
I would love to hear your feedback and questions! Leave a comment below or message me on Twitter.
Javascript Draw Grid On Canvas
Source: https://codeburst.io/creating-and-drawing-on-an-html5-canvas-using-javascript-93da75f001c1
Posted by: proctorgoicerouth.blogspot.com

0 Response to "Javascript Draw Grid On Canvas"
Post a Comment